Processingは言語そのものと、それを使ってコーディングするための開発環境(SDK: Software Development Kit)を配布していて、すべて無料でダウンロード、使用することができる。
Processingのインストールは非常に簡単なのでやってみよう。
Processingのダウンロード
Processingの公式サイトを開く。

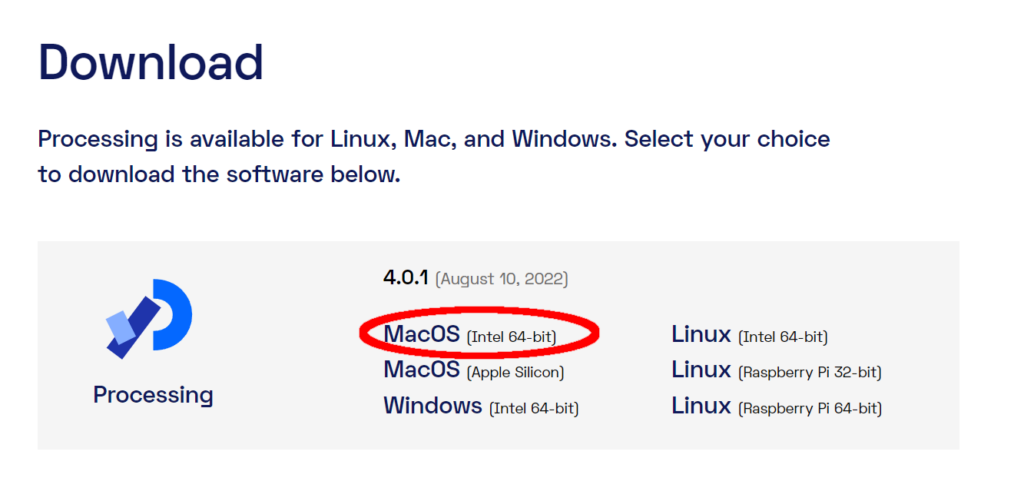
最新版のProcessingをダウンロードする。Mac用のものを選ぶこと。(下の画像ではIntel 64-bitを選んでいるがAppleシリコン搭載のMacの場合はApple Siliconを選ぶこと)

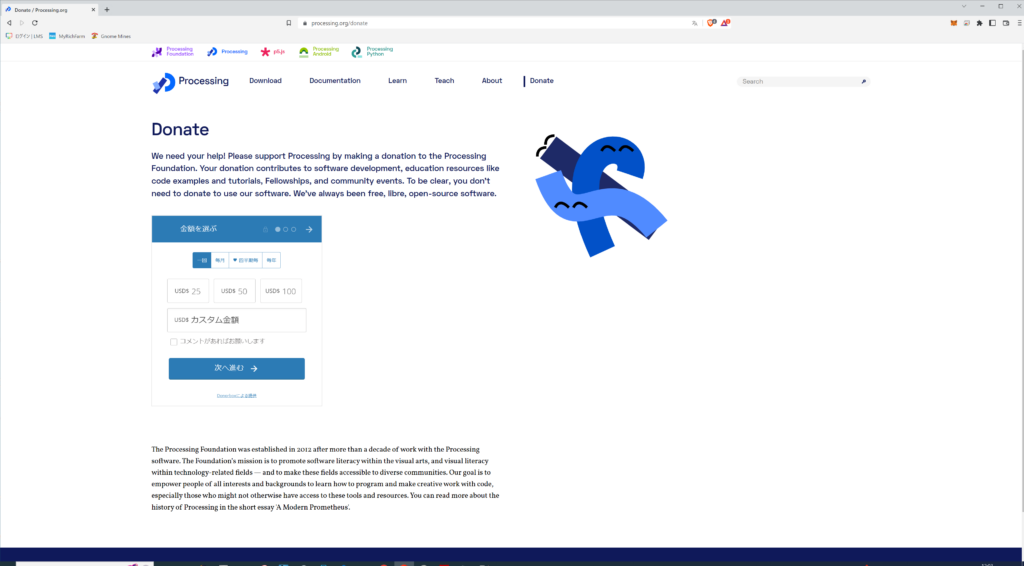
ダウンロードをすると寄付の画面が出てくる。ここで別に寄付をする必要はないが、Processingプロジェクトを応援しよう!という気持ちがある人は寄付しましょう。

ダウンロードしたファイルのインストール
ダウンロードしたprocessing-xxx-macos-x64.zip(”xxx”はバージョン名。ダウンロードした時期により異なる。また、Apple Silicon用を選んだ場合はprocessing-xxx-macos-aarch64.zipというファイル名になる。)をダブルクリックする。

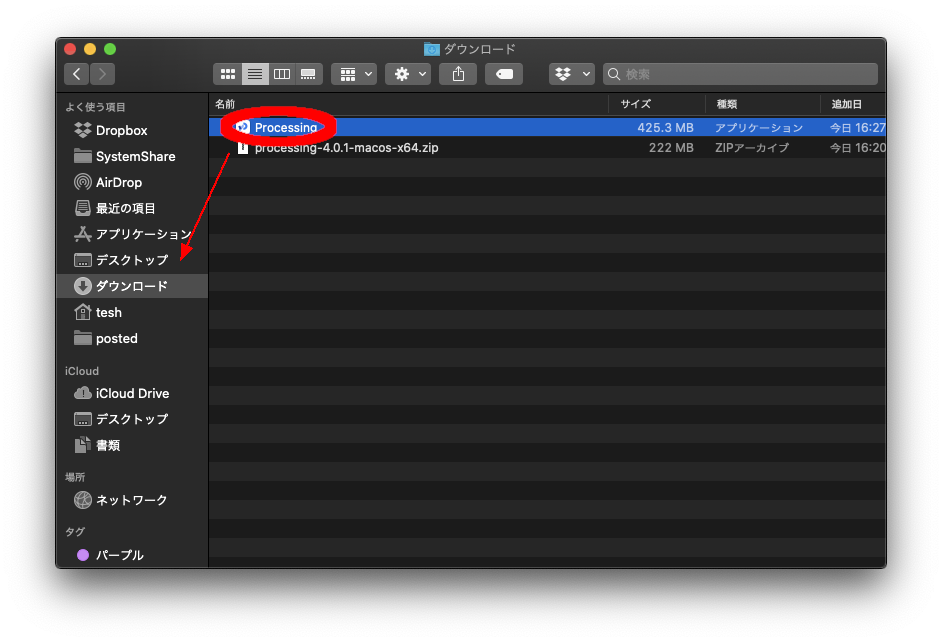
すると、同じフォルダ(ダウンロードフォルダ)にProcessing.appという実行ファイルができる。
このファイルがProcessing SDKの実行ファイルだ。このファイルをアプリケーションフォルダにドラッグ&ドロップする。

今後、ProcessingでコーディングをするときはこのSDKを起動してコーディングする。

いよいよ実行!
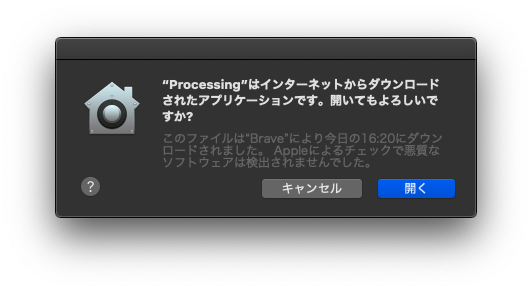
アプリケーションフォルダを開き、先程のProcessing.appを起動すると、下記のような注意が表示されるが、「開く」をクリックする。

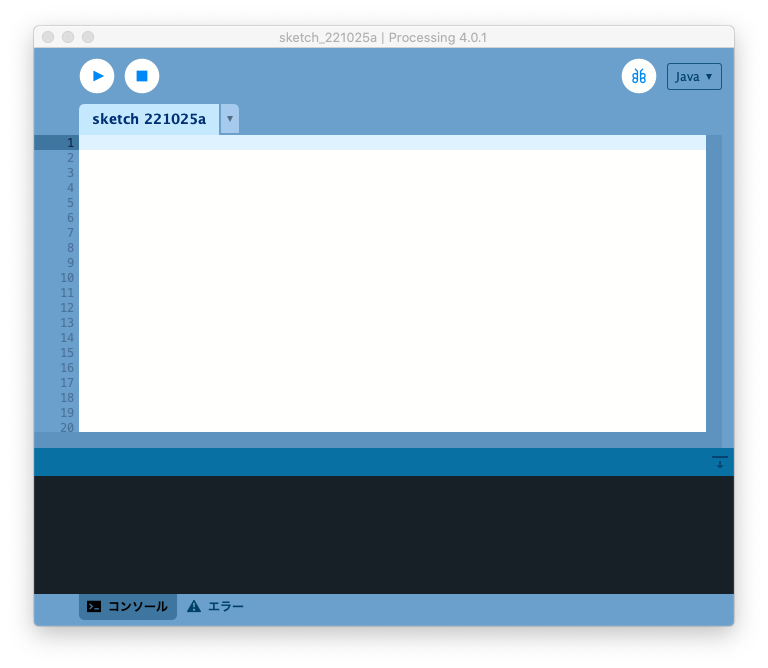
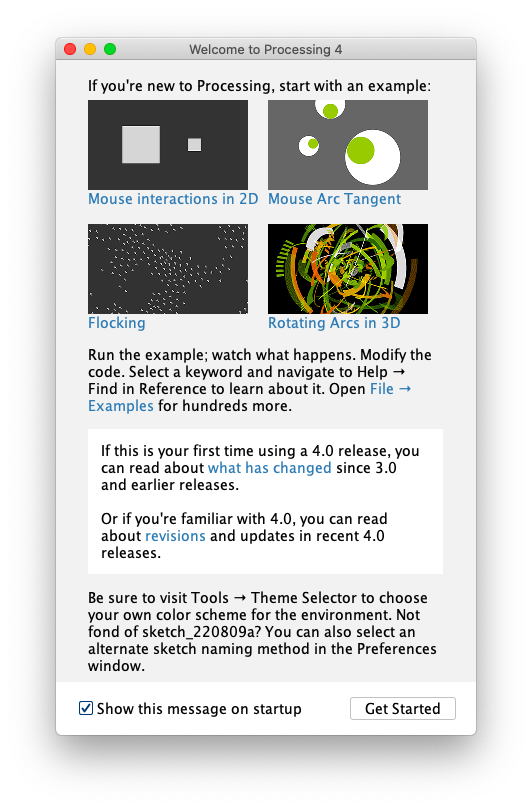
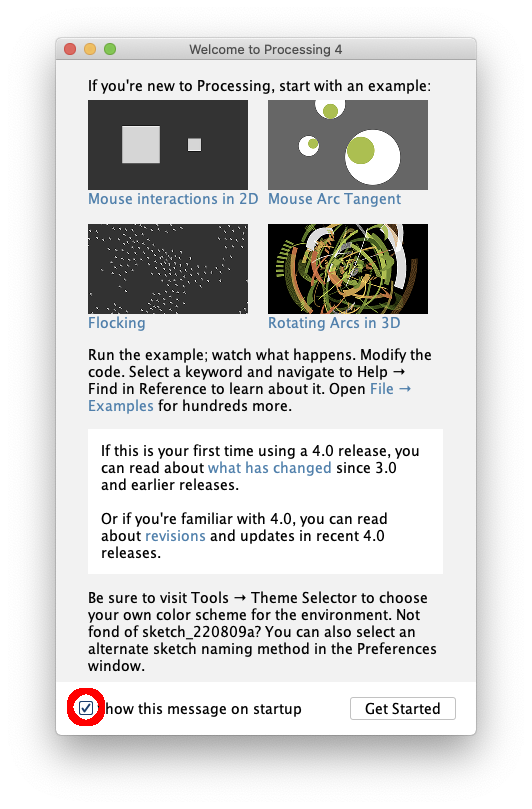
すると何も書かれていない下記の様な画面とようこそ画面が表示される。

ようこそページには、サンプルコードがいくつかあり、あらかじめ用意されたサンプルのコードを走らせてみることができるようになっている。

このサンプルコードを走らせてみると、Processingでどんなことができるのかがわかる。
サンプルを実行してみる
では、ようこそページの中から興味のある画像をクリックしてみよう。ここでは”Mouse 2D”というのをクリックしてみた。
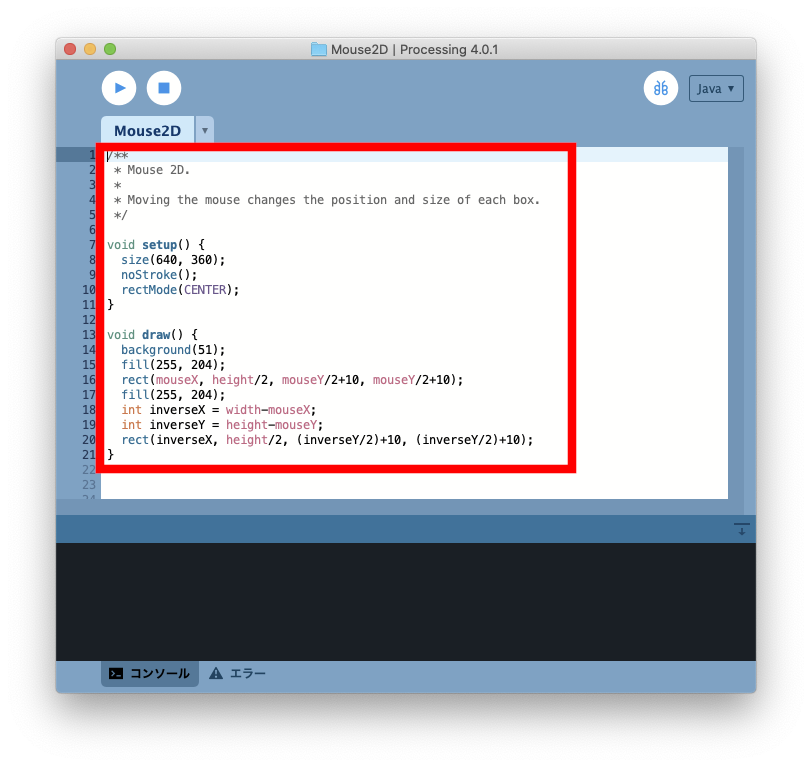
すると、先程表示された何も書かれていない画面と同じ画面にコードが書かれたものがもう一つ表示される。

この画面で、赤く囲んだところがこの”Mouse 2D”のコードだ。
Processingではコードのことを”スケッチ”と呼ぶ。これはProcessingがアーティストに馴染みのある言葉にしようという考えでそう呼ぶことになっている。
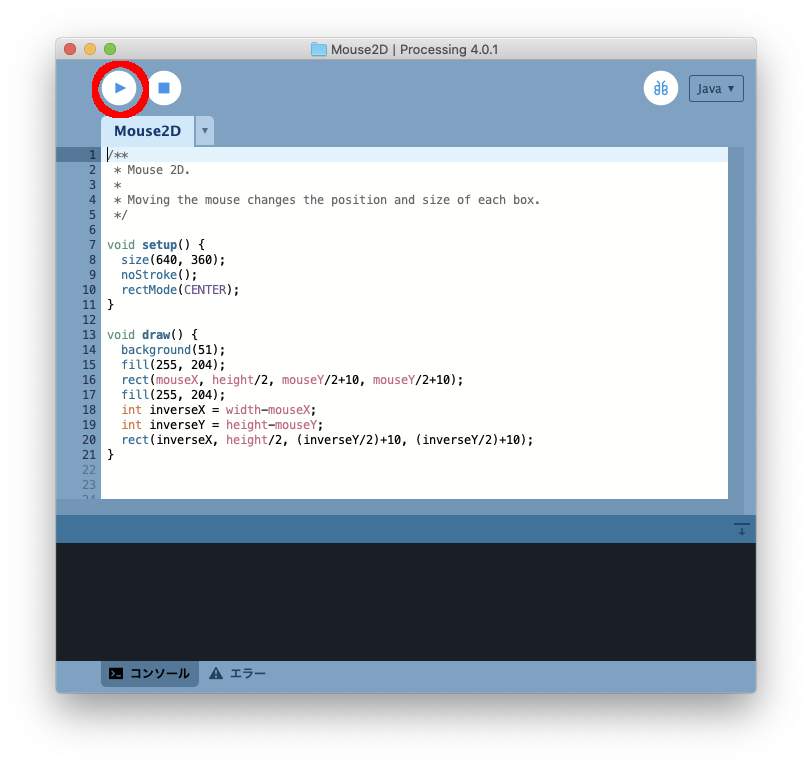
そして、左上の実行ボタンをクリックすると、このコードが実行される。早速実行してみよう。

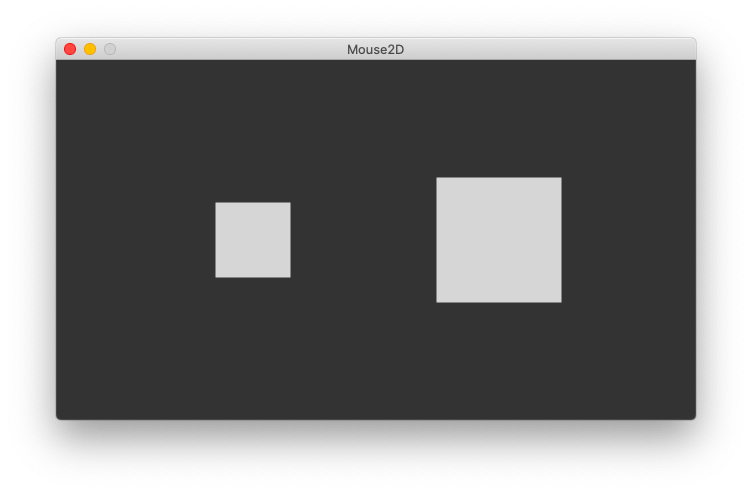
すると新しい画面が開いて、ふたつの四角形が表示される。マウスの動きに合わせてこのふたつの四角形が形を変える。これはそういうプログラムということだ。

先程の画面に書かれたコードによって、このふたつの四角形がマウスに反応する、ということが指示されている。
プログラミングとはこういうことなのだ。
今後ようこそページが必要ないなら。。。
今後、このようこそページが必要ない、という人は左下の”Show this message on startup”のチェックを外すと次からは表示されない。

次回以降でこのProcessingを使ってプログラミングを学んでいく。