 画像で遊ぼう
画像で遊ぼう 画像にエフェクトをかけて遊ぼう — (3)複数のエフェクトを組み合わせる
いろいろなエフェクト
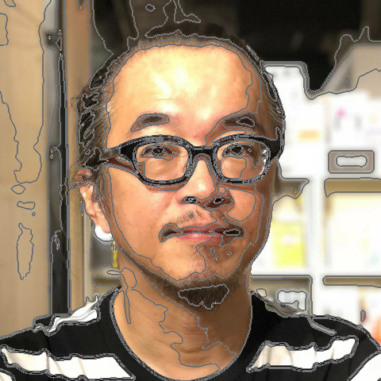
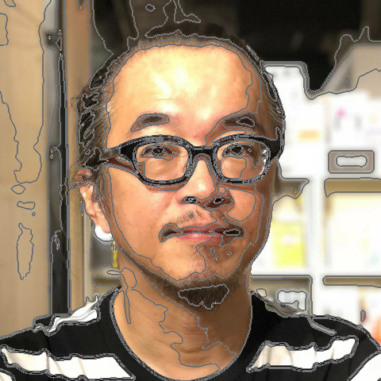
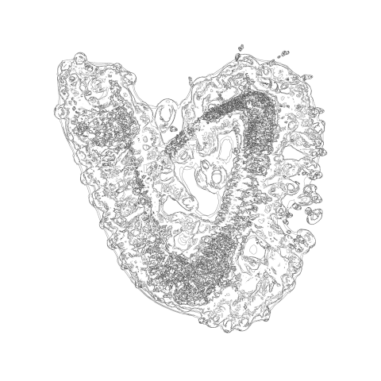
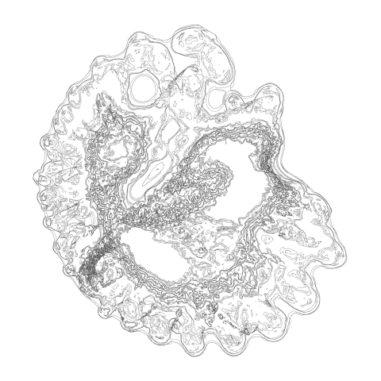
前回はTeshFxのいくつかのエフェクトを紹介した。今回はそれらのエフェクトを複数組み合わせてあたらしいエフェクトを作る方法について学ぶ。
前提
下記の環境がすでに揃っていることが前提なので、もしま...
 画像で遊ぼう
画像で遊ぼう  お知らせ
お知らせ  画像で遊ぼう
画像で遊ぼう  お知らせ
お知らせ  お知らせ
お知らせ  画像で遊ぼう
画像で遊ぼう  画像で遊ぼう
画像で遊ぼう  開発環境
開発環境  開発環境
開発環境  画像で遊ぼう
画像で遊ぼう