Processingは言語そのものと、それを使ってコーディングするための開発環境(SDK: Software Development Kit)を配布していて、すべて無料でダウンロード、使用することができる。
Processingのインストールは非常に簡単なのでやってみよう。
Processingのダウンロード
Processingの公式サイトを開く。

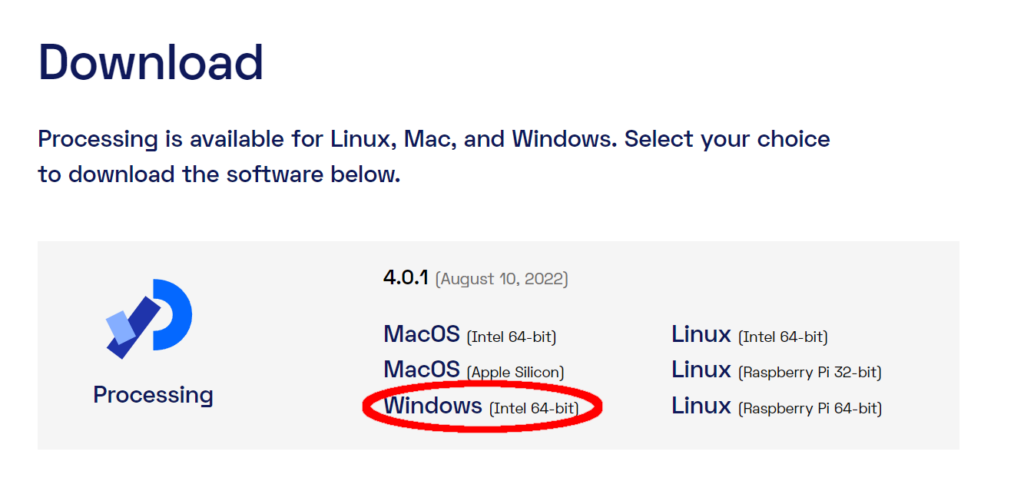
最新版のProcessingをダウンロードする。Windows用のものを選ぶこと。

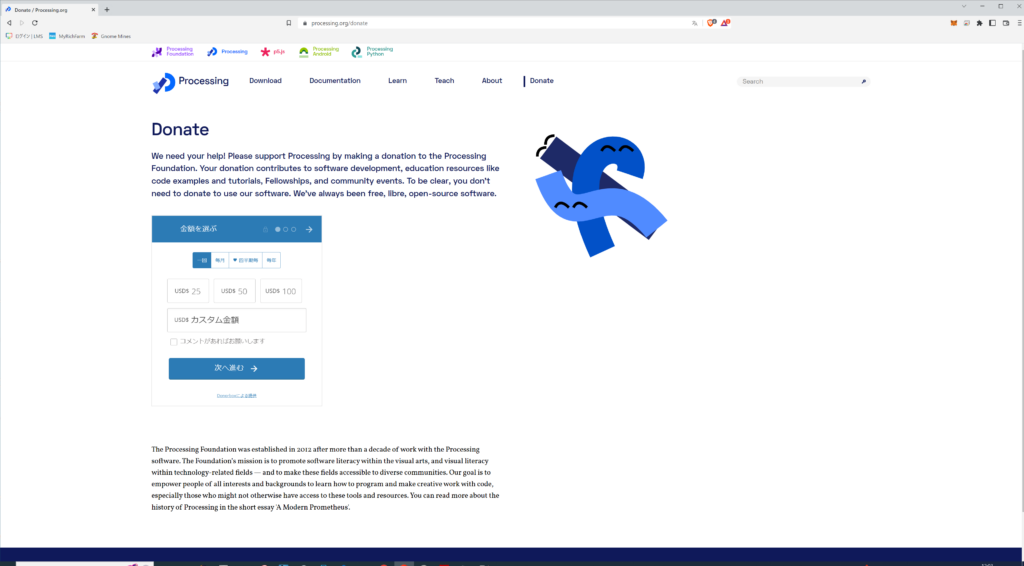
ダウンロードをすると寄付の画面が出てくる。ここで別に寄付をする必要はないが、Processingプロジェクトを応援しよう!という気持ちがある人は寄付しましょう。

ダウンロードしたファイルのインストール
ダウンロードしたprocessing-xxx-windows-x64.zip(”xxx”はバージョン名。ダウンロードした時期により異なる。)を展開すると、”processing-xxx”(同じく”xxx”はバージョン名)というフォルダが作られ、そのフォルダーの中にprocessingに必要なものが展開される。
ダウンロードフォルダにそのまま展開した場合は、ダウンロードフォルダ直下に作られるので、他のところに移してもよい。例えばC:\の直下とか。
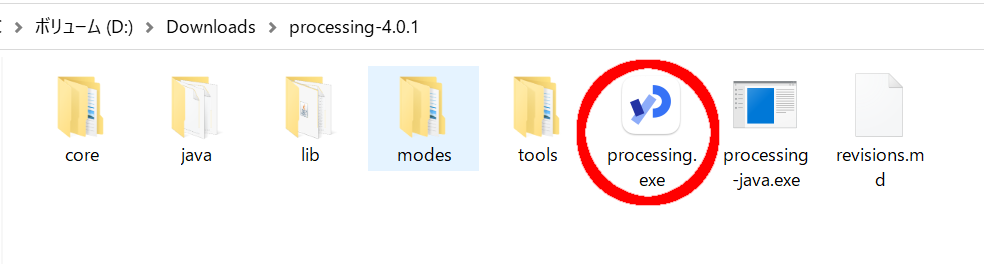
さて、新しく作られたprocessing-xxxフォルダの中には、processing.exeというファイルがある。これがProcessng SDKの実行ファイルだ。
今後、ProcessingでコーディングをするときはこのSDKを起動してコーディングする。

いよいよ実行!
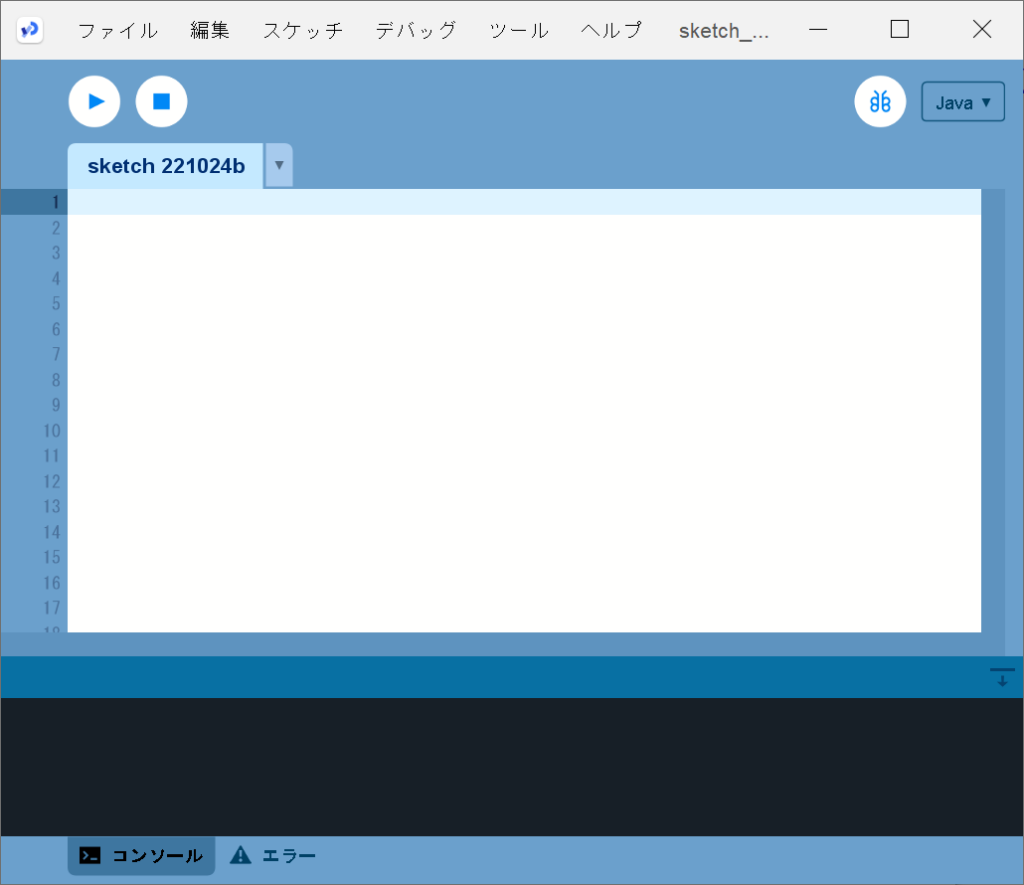
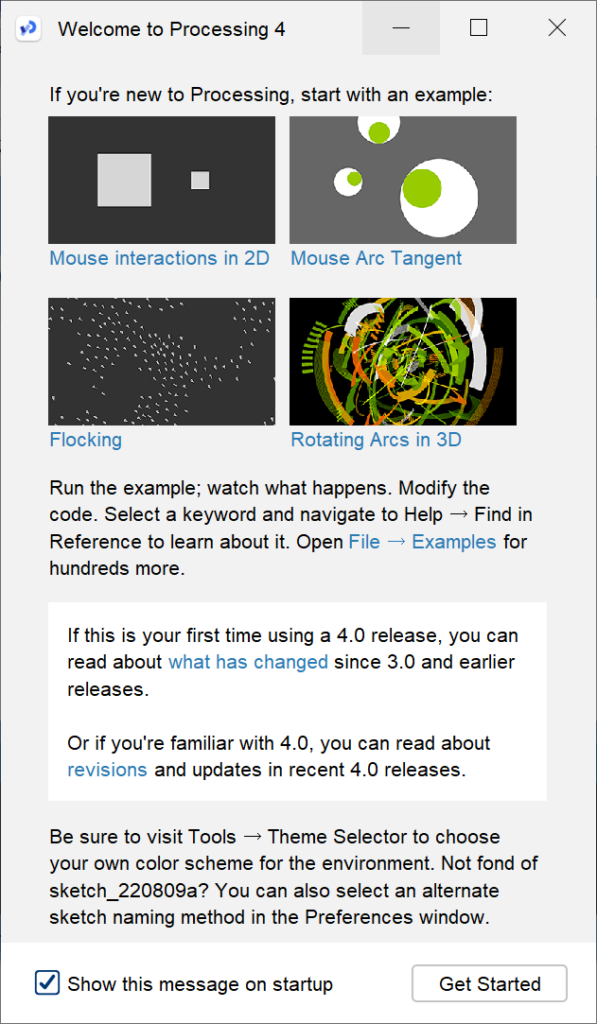
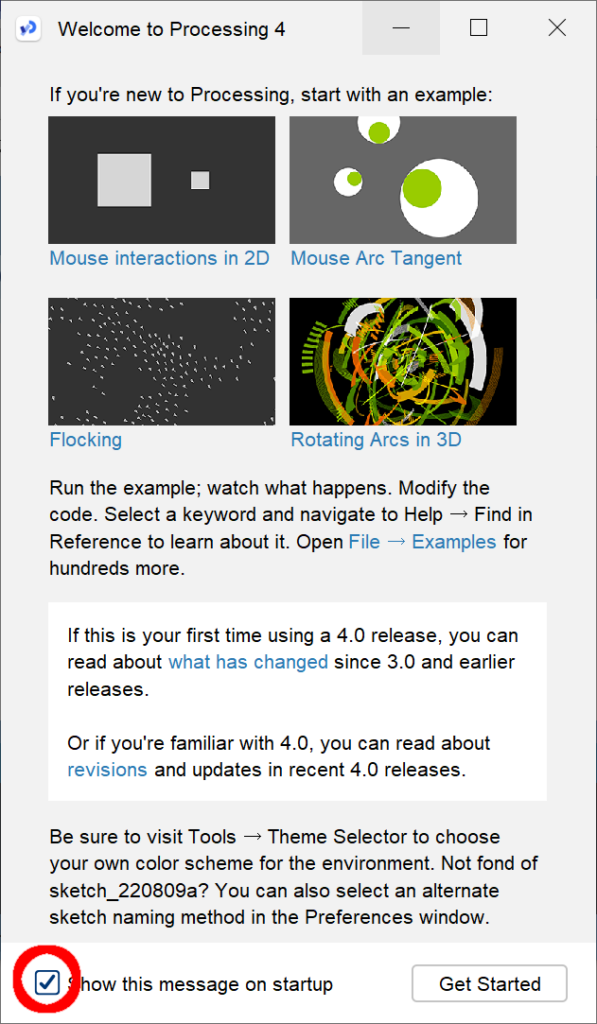
SDKを起動すると、何も書かれていない下記の様な画面とようこそ画面が表示される。

ようこそページには、サンプルコードがいくつかあり、あらかじめ用意されたサンプルのコードを走らせてみることができるようになっている。
このサンプルコードを走らせてみると、Processingでどんなことができるのかがわかる。

サンプルを実行してみる
では、ようこそページの中から興味のある画像をクリックしてみよう。ここでは”Mouse2D”というのをクリックしてみた。
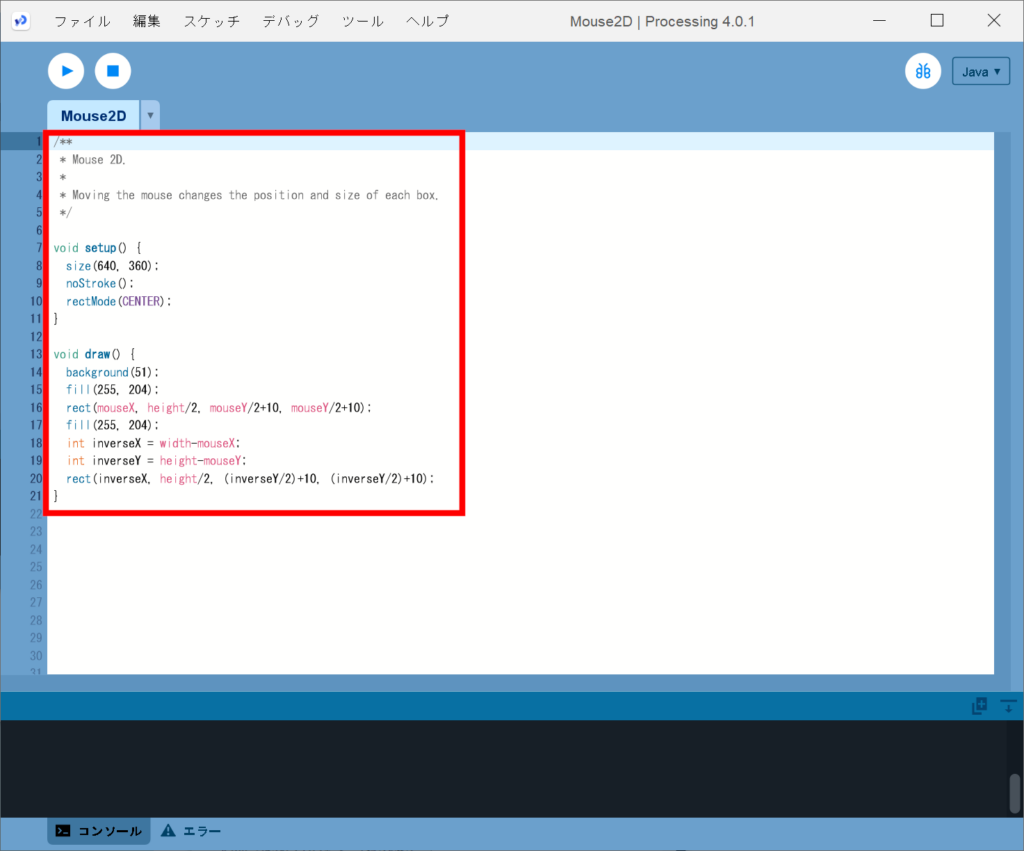
すると、先程表示された何も書かれていない画面と同じ画面にコードが書かれたものがもう一つ表示される。

この画面で、赤く囲んだところがこの”Mouse2D”のコードだ。
Processingではコードのことを”スケッチ”と呼ぶ。これはProcessingがアーティストに馴染みのある言葉にしようという考えでそう呼ぶことになっている。
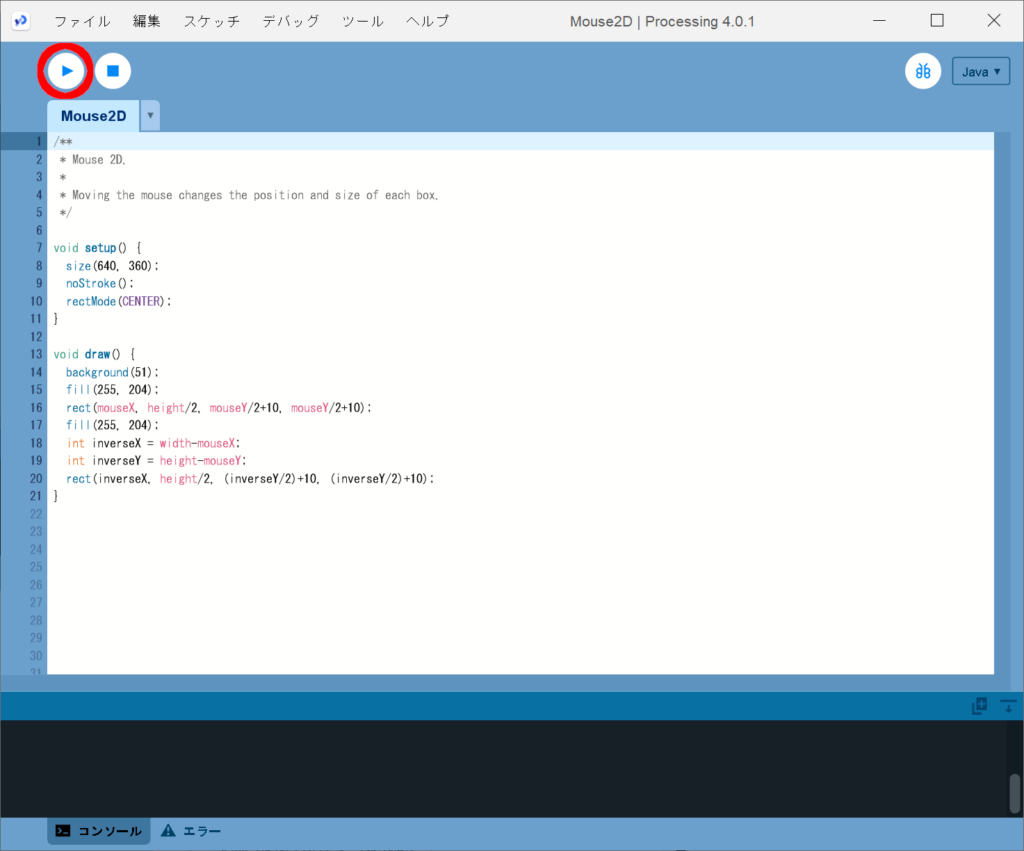
そして、左上の実行ボタンをクリックすると、このコードが実行される。早速実行してみよう。

すると新しい画面が開いて、ふたつの四角形が表示される。マウスの動きに合わせてこのふたつの四角形が形を変える。これはそういうプログラムということだ。

先程の画面に書かれたコードによって、このふたつの四角形がマウスに反応する、ということが指示されている。
プログラミングとはこういうことなのだ。
今後ようこそページが必要ないなら。。。
今後、このようこそページが必要ない、という人は左下の”Show this message on startup”のチェックを外すと次からは表示されない。

次回以降でこのProcessingを使ってプログラミングを学んでいく。



