Processingは言語そのものと、それを使ってコーディングするための開発環境(SDK: Software Development Kit)を配布していて、すべて無料でダウンロード、使用することができる。
Processingのインストールは非常に簡単なのでやってみよう。
Processingのダウンロード
ProcessingはLinux用のものも配布されているが、debやrpmといったパッケージではなく、tarボール(tarで固めたファイル)での配布なので、自分で解凍する必要がある。なのでOSはパッケージの管理をしないが、どんなディストリビューションでもインストールできるとも言える。
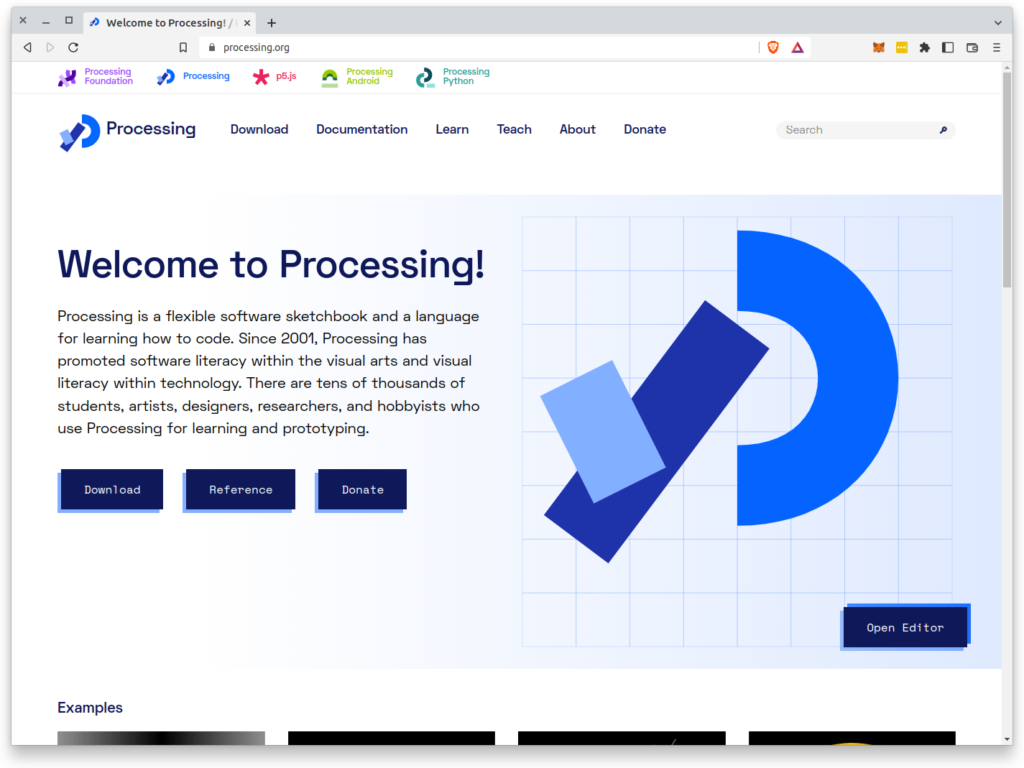
まず、Processingの公開サイトを開く。

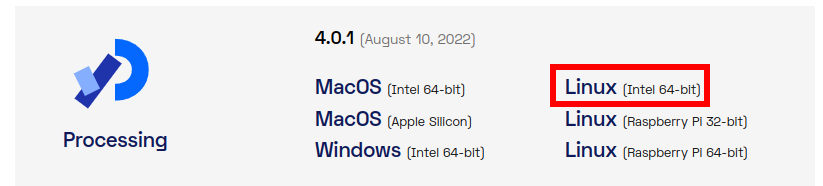
最新版のProcessingをダウンロードする。Raspberry Piでない限り、Linux (Intel 64-bit)を選ぶこと。

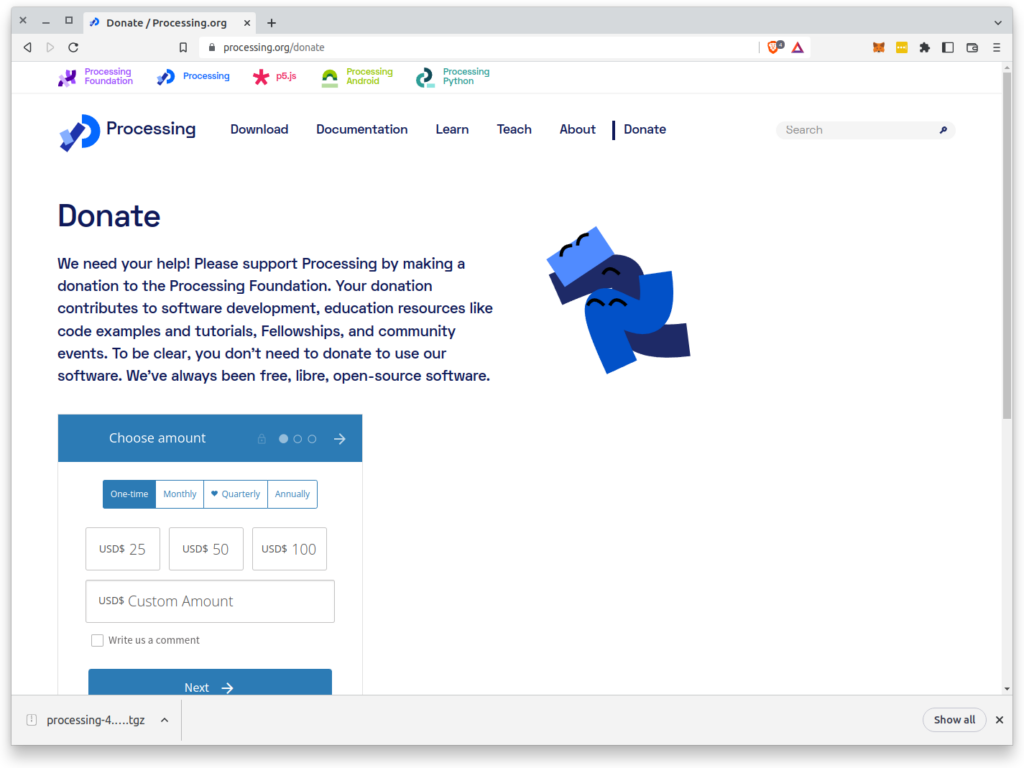
ダウンロードをすると寄付の画面が出てくる。ここで寄付は必須ではないが、Processingプロジェクトを応援しよう!という気持ちがある人は寄付しましょう。

tarコマンドでダウンロードしたprocessing-xxx-linux-x64.tgz(”xxx”はバージョン名。ダウンロードした時期により異なる。)ファイルを展開する。
$ tar vxfz processing-xxx-linux-x64.tgzすると上記のコマンドを入力したディレクトリ直下にprocessing-xxx(同じく”xxx”はバージョン名)というディレクトリが作られ、下記のように展開されるファイルが表示される。
processing-xxx/
processing-xxx/tools/
processing-xxx/tools/MovieMaker/
processing-xxx/tools/MovieMaker/tool/
processing-xxx/tools/MovieMaker/tool/ffmpeg
...このファイルはどこにおいても実行できるが、ディレクトリごと必要なので注意(processingファイルだけを移動/コピーしても正しく実行できない)。展開したあとディレクトリごとコピーすることもできる。
いよいよ実行!
展開が終わったら、新しく作られたディレクトリprocessing-xxxの中に入る。
$ cd processing-xxxこのディレクトリの中に”processing”という実行ファイルがあるので、それを実行する。
$ ./processingまた、plankなどのランチャーを使いたい場合は、.desktopファイルを以下のように作ればよい。
[Desktop Entry]
Type=Application
Encoding=UTF-8
Name=Processing
Comment=Processing
Exec= <processingディレクトリをおいた場所のフルパス>/processing/processing
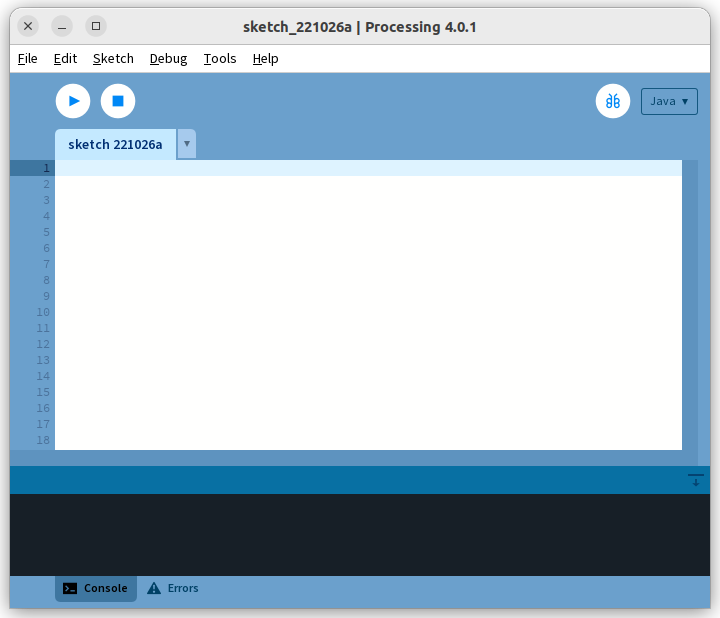
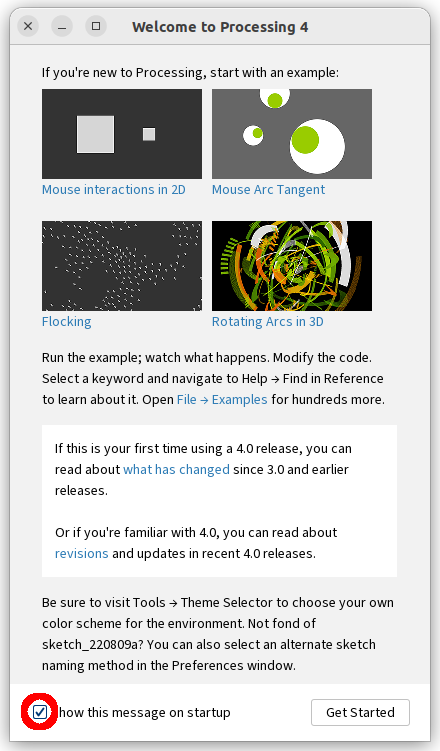
Icon= <processingディレクトリをおいた場所のフルパス>/processing/lib/icons/pde-128.pngprocessingを起動すると、何も書かれていない下記の様な画面とようこそ画面が表示される。

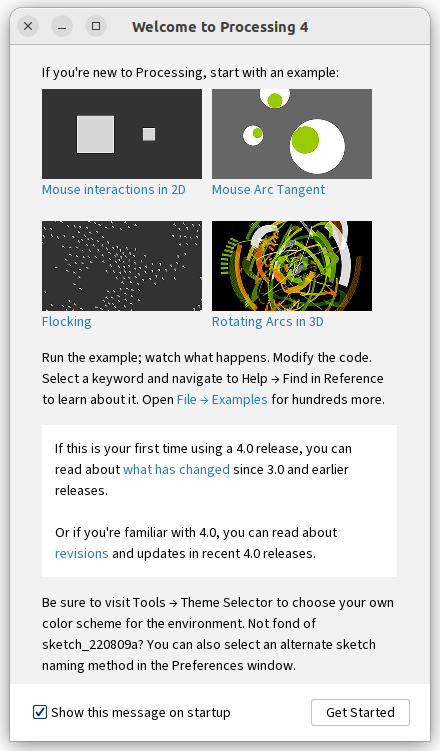
ようこそページには、サンプルコードがいくつかあり、あらかじめ用意されたサンプルのコードを走らせてみることができるようになっている。
このサンプルコードを走らせてみると、Processingでどんなことができるのかがわかる。

サンプルを実行してみる
では、ようこそページの中から興味のある画像をクリックしてみよう。ここでは”Mouse2D”というのをクリックしてみた。
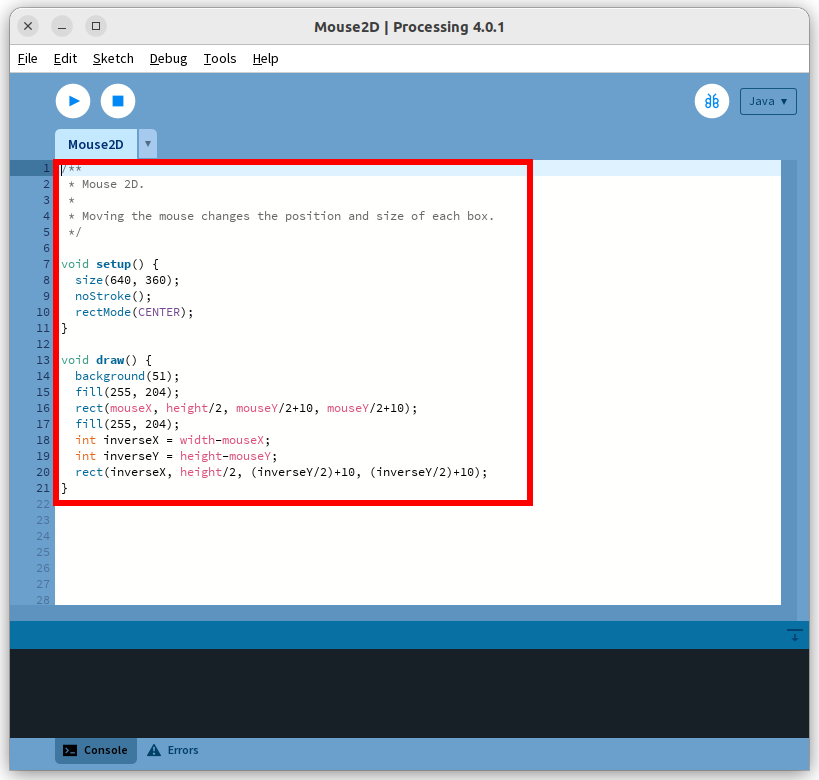
すると、先程表示された何も書かれていない画面と同じ画面にコードが書かれたものがもう一つ表示される。

この画面で、赤く囲んだところがこの”Mouse2D”のコードだ。
Processingではコードのことを”スケッチ”と呼ぶ。これはProcessingがアーティストに馴染みのある言葉にしようという考えでそう呼ぶことになっている。
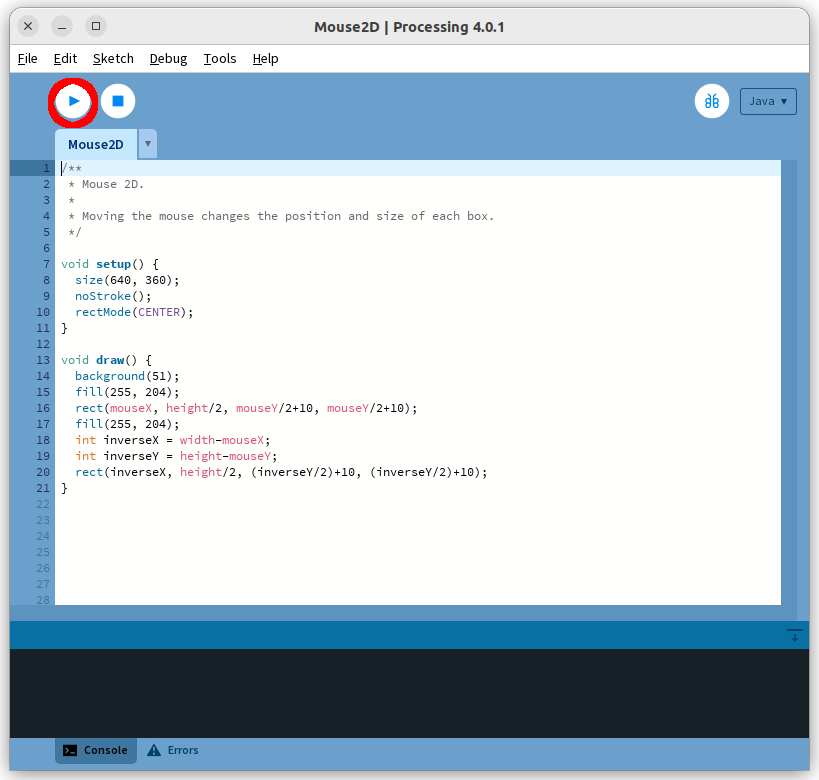
そして、左上の実行ボタンをクリックすると、このコードが実行される。早速実行してみよう。

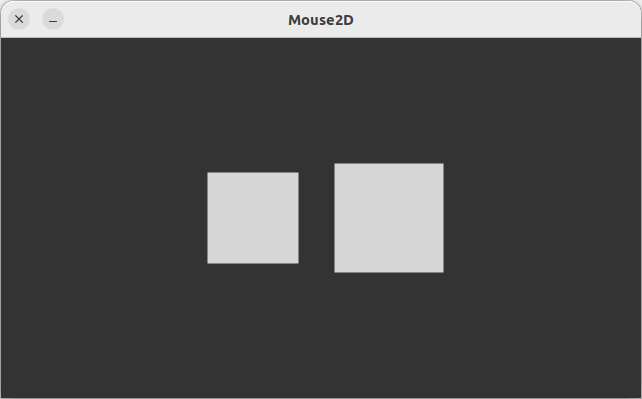
すると新しい画面が開いて、ふたつの四角形が表示される。マウスの動きに合わせてこのふたつの四角形が形を変える。これはそういうプログラムということだ。

先程の画面に書かれたコードによって、このふたつの四角形がマウスに反応する、ということが指示されている。
プログラミングとはこういうことなのだ。
今後ようこそページが必要ないなら。。。
今後、このようこそページが必要ない、という人は左下の”Show this message on startup”のチェックを外すと次からは表示されない。

次回以降でこのProcessingを使ってプログラミングを学んでいく。