まずは基本(写真を表示する)
Processingの初心者向けの入門書や入門サイトなどでは初心者が最初にProcessingでコードを書いてみるときにProcessingのコードで単純な直線を描いたり円を描いたりしていることが多いが、このサイトではいきなり画像を表示するところから始めよう。
理由は、単純に線や円などを描くよりもおもしろいからだ。
プログラミングを上達させるコツのひとつは楽しみながらすることだ。
画面に”Hello, World!”などと書いてみてもあまりおもしろくないだろうから。
それでも線や円を描くことは基本としては必要なことなのでおいおいやっていくことにしよう。とにかくこれからしばらくは画像を表示させてみたり、それをいじってみたりすることでProcessingに馴染んでいくことにしよう。
まだProcessingをインストールしていない人は下記を参考にインストールしてください。
Processingのインストール(Windows 10編)
Processingのインストール(Mac編)
Processingのインストール(Linux編)
いよいよ初めてのコーディング!
ではインストールしたProcessingを早速起動しよう。
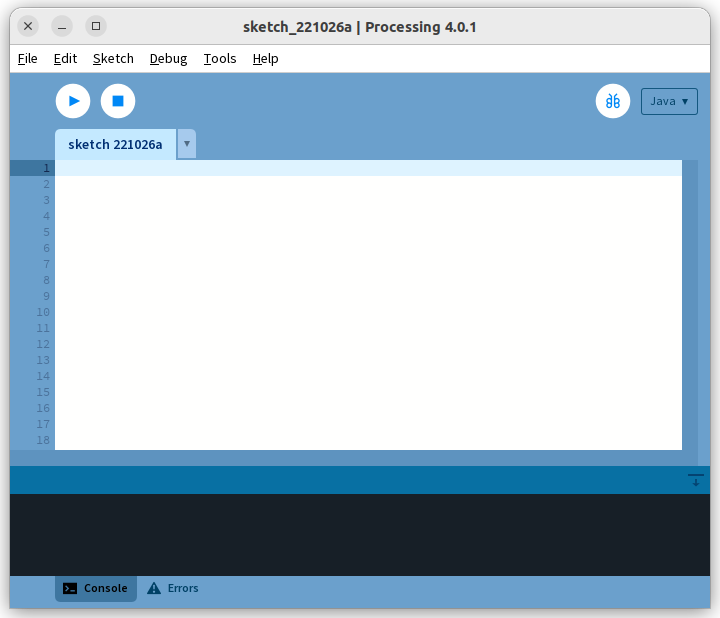
上記のインストール記事でも書いたが、Processingを起動すると、ようこそウィンドウと何も書かれていないエディタ画面が表示される。


このエディタ画面に下記を打ち込んでみよう。
PImage image; // 変数 imageを宣言
void setup() {
size(480, 640); // ウィンドウサイズを480x640に指定
//ネットからURLで指定した画像をダウンロードして”image”という変数に代入する
image = loadImage("https://coding4.art/wp-content/uploads/2022/11/teshnakamura.jpg");
}
void draw() {
image(image, 0, 0); // “image”を表示する
}このコードのなかで”//”と書いているところは「コメント」というもので、プログラムとしては無視されるものだ。Processingの場合は”//”と書かれたところ以降のその行はすべて無視される。これはそのコードを書いた他の人がそのコードを見たときの説明などに使う。
なので、ここではコメントを打ち込まなくても動作には変わりはない。(=面倒くさい人はその行の//以降は打ち込まなくてもよい)
また、各行の先頭(左側)には行番号を振ってあるが、これは解説しやすいようにしているだけのものなので、コードには含まれない。つまり、打ち込む必要はない。(打ち込んではならない)
さて、上記を打ち込み終わったら早速このコードを走らせてみよう。
実行ボタンをクリックする。すると、、、

このようにもう一つウィンドウが開いて、イケメンが表示されたら成功!ということ。
これがあなたの初めてのProcessingプログラムだ。おめでとう!
ちゃんと動くことを確認したら、このコードを保存しておこう。メニューからFile–>Save Asをクリックすると名前を入力するダイアログが表示されるので”DisplayTesh01″と入力して保存する。
ここで保存されるのはコードだけではなく、「プロジェクト」としてこのプログラムを走らせるための必要なものを保存してくれる。今回はたまたま非常にシンプルな構成なのでコードひとつと、それを保存するフォルダだけだが。
コード解説
では、このコードについて解説しよう。
1行目
PImage image; // 変数 imageを宣言これはPImageという画像を扱うためのオブジェクトを用意し、それに”image”という名前をつけている。PImageはProcessingの言語で決められたものなので変えることはできないが、”image”は変数といってその名前はプログラマが勝手に決めてもいいことになっている。ただし、ある程度の制約はあるが。
とにかくここでは、「PImageというものに”image”という名前をつけたんだな」ぐらいに理解してほしい。
行の最後に”;”(セミコロン)がある。Processingでは、ひとつの処理が終わったときにセミコロンをつける。(例外はあるが)
そしてセミコロンのあとに”//”(スラッシュを2つ)があるが、先程も書いたとおり、このダブルスラッシュ以降はコメントなので無視される。
2行目:空行
Processingのコードは、コードの中に空の行をいれてもいいことになっている。空行は無視される。これにより、コードがより読みやすくなるので、必要に応じて空行を入れるようにしてみよう。
空行は処理ではないのでセミコロンはつけない。
3行目〜7行目
void setup() {
size(480, 640); // ウィンドウサイズを480x640に指定
//ネットからURLで指定した画像をダウンロードして”image”という変数に代入する
image = loadImage("https://coding4.art/wp-content/uploads/2022/11/teshnakamura.jpg");
}
この3行目から7行目までが”setup()”という関数であることを宣言している。
この行にはセミコロンがついていないが、代わりに”{“(開くブレイス)がついている。そして7行目には閉じるブレイスがついている。つまりこの2つのブレイスで挟まれた領域(”ブロック”と呼ぶ)が”setup()”という関数である、ということだ。
「関数」という言葉が急に出てきたが、「関数]とは「複数の処理をひとまとめにしたもの」と覚えておいてほしい。
一般的に関数は先程の変数と同じようにその名前をプログラマが自由につけられるものだが、この”setup()”という関数はProcessingで決められた特殊な関数であるため、その名前を変えることはできない。
さて、この”setup()”という関数がどう特殊なのか、ということだが、Processingで書かれたコードを実行するときに、最初に一度だけ実行されるのがこの”setup()”という関数だ。なのでそのコードを実行するにあたって最初に準備しておきたいことをここに書いておく。
4行目では”size(480, 640)”としているが、これはこのコードが実行されたときに開く窓(そう、あのイケメンが表示された窓)の大きさを指定している。size(幅, 高さ)で、単位はピクセル数。
なのでこの行ではこれから開く窓のサイズを480×640ピクセルにしていしている。
実は”size(x, y)”というものも関数で、ここでは「関数を呼ぶ」ということをしている。呼ばれたsizeという関数側ではこれから開く窓のサイズを処理がかかれているが、その内容については意識しなくてもよい。とにかく「このsizeという関数を呼べば窓のサイズを設定してくれる」と覚えておけばよい。
関数は一般的に”関数名(引数)”という形でsizeのように引数が複数あるものや、setupのように引数がないものもある。
5行目は行の先頭にダブルスラッシュがあるのでこの行はまるまるコメントで、要するに空行と同じこと。
6行目は先程宣言した”image”という名前をつけたPImage変数に値を代入している。
Processingでは”=”(イコール)は「右側のものを左側の変数に代入する」ということである。
ここでは右側の”loadImage”という関数を実行した結果を左側の”image”という変数に代入している。
では”loadImage”という関数は何をしているのか?これはその引数に書かれたURLから画像を読み出している(ロードしている)ということだ。つまり、読み出した画像を”image”に代入している。
9行目〜11行目
void draw() {
image(image, 0, 0); // “image”を表示する
}この3行は”draw”という名前の関数だ。この”draw”という関数もProcessingで決められた特殊な関数でプログラマが名前を変えることはできない。
この”draw”という関数は、このプログラムが動いているあいだ中繰り返し呼ばれる処理を書く関数だ。ここではこの”draw”関数の中には一行しか処理が書かれていない。その一行がどういう処理をしているか、ということだが、10行目で”Image”という関数を呼んでいる。この”Image”という関数は、窓に画像を表示するもので、1つ目の引数で画像を、2つ目の引数で表示を開始する場所のx座標を、3つ目の引数では表示を開始する場所のy座標を指定している。
つまり10行目は「座標(0, 0)から画像imageを表示する」という処理である。
処理のまとめ
つまりこのプログラムでは次の処理をおこなっている。
起動したときに一度だけすること
- 窓のサイズを指定する
- URLで示された画像を取得してimageに代入する
起動中繰り返し行うこと
- imageに代入された画像を窓に表示する
窓のサイズの指定や画像の取得は最初の一度だけで良いのでsetup関数の中に書き、画像の表示はこのプログラムが動いているあいだ中処理し続けるのでdraw関数に書いた。
さらに色々とやってみよう
プログラミング上達のコツ:色々と勝手にやってみること。
このコードの loadImage(…)という行で、ネット上から画像を取ってきているんだな、とわかると思う。
この中身を色々と変えてみて色々と違う画像も表示させてみよう。
サイズが合わない場合は他のところも変えなくちゃいけないけどどうする?



