Processing distributes the language itself and a development environment (SDK: Software Development Kit) for coding with it, all of which can be downloaded and used free of charge.
Installing Processing is very easy, so let’s give it a try.
Download Processing
Open the official Processing website.

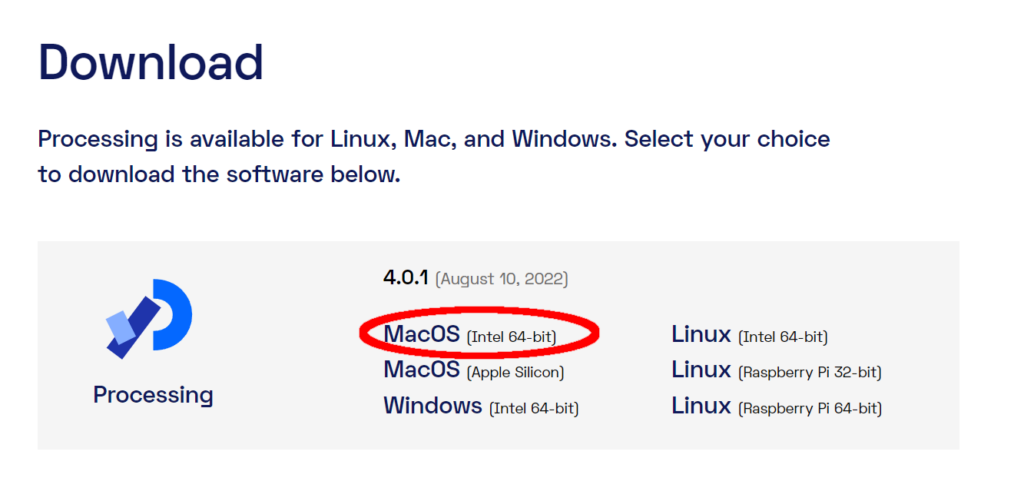
Download the latest version of Processing, choose the one for Mac.(Note: In the image below, Intel 64-bit is selected, but for Macs with Apple Silicon, select Apple Silicon.)

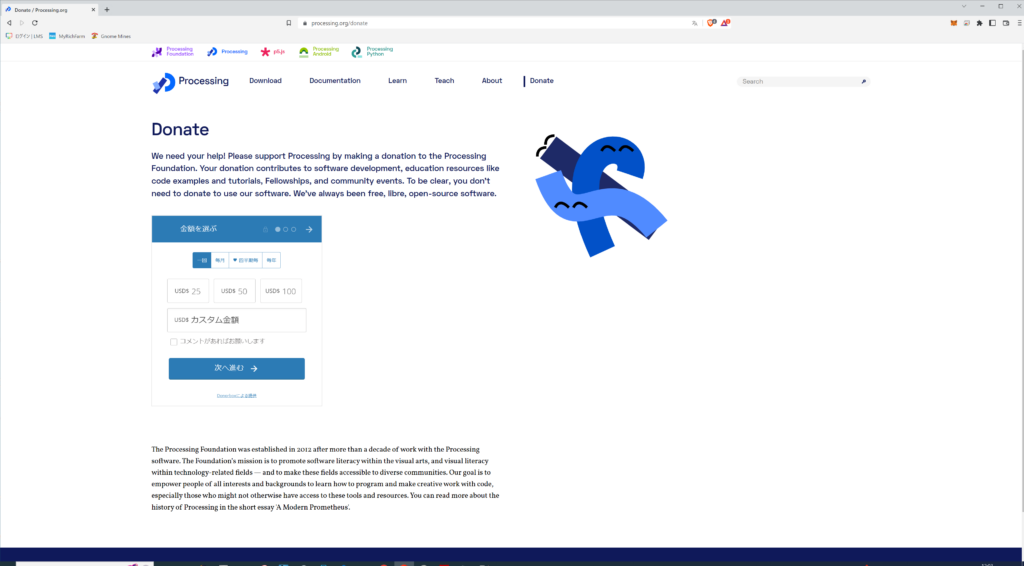
After downloading, a donation screen will appear. You don’t have to make a donation here, but if you are willing to support the Processing project, do so! If you feel that you want to support the Processing project, donate.

Install Downloaded File
Downloaded processing-xxx-macos-x64.zip (“xxx” is the version name. It varies depending on when you downloaded it. If you selected the Apple Silicon version, the file name will be processing-xxx-macos-aarch64.zip) Double-click on the file.

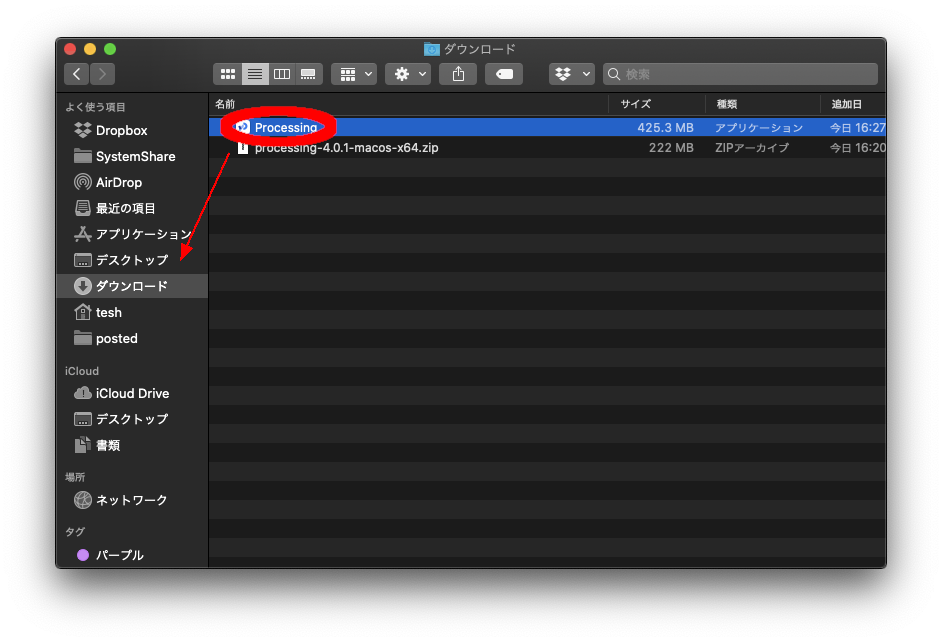
An executable file named Processing.app will be created in the same folder (download folder).
This file is the Processing SDK executable. Drag and drop this file into the application folder.

From now on, when you code with Processing, you will start this SDK and start coding.

Now it’s time to run!
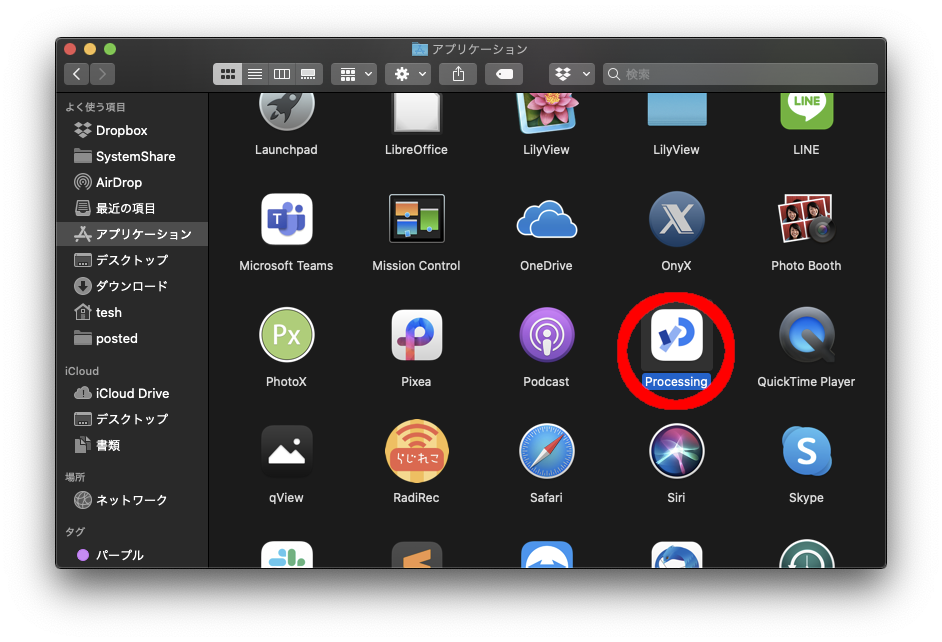
Open the Applications folder and launch Processing.app as described above. The following warning will appear, but click “Open”.

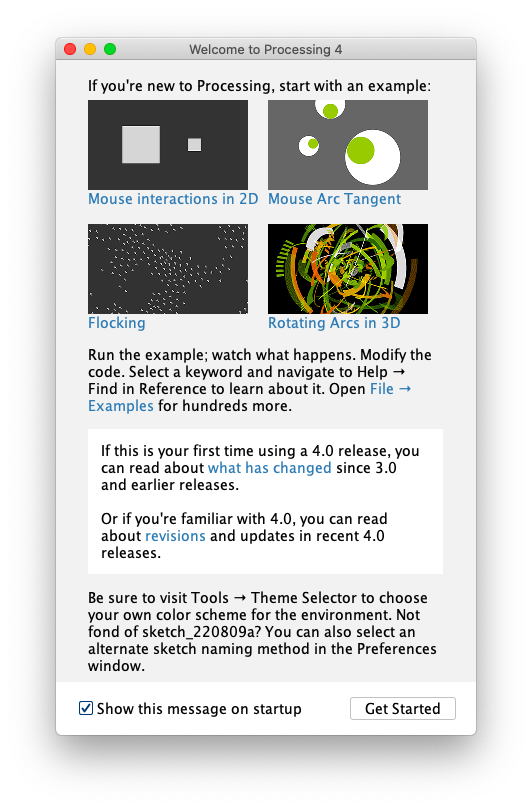
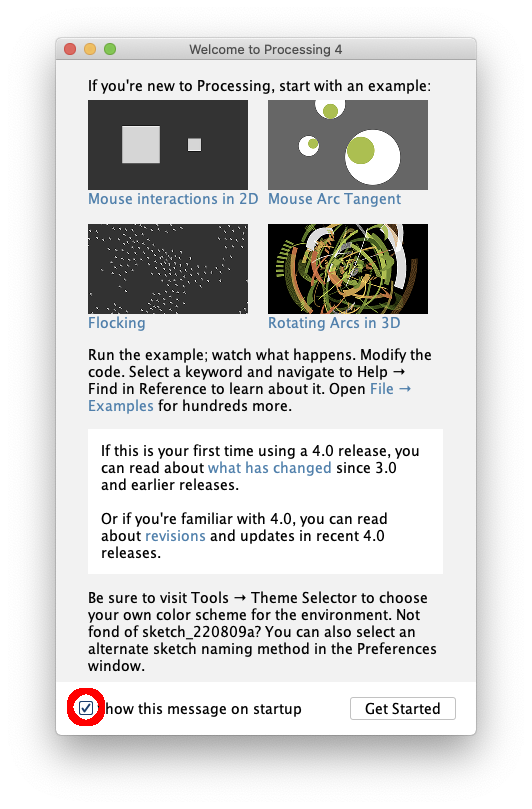
Then the following screen with nothing written on it and the welcome page will appear.

On the welcome page, there are some sample codes, and you can try running the sample codes that have been prepared in advance.

Running this sample code will give you an idea of what you can do with Processing.
Running the sample
Now, let’s click on the image that interests you from the Welcome Page. In this case, I clicked on “Mouse 2D.
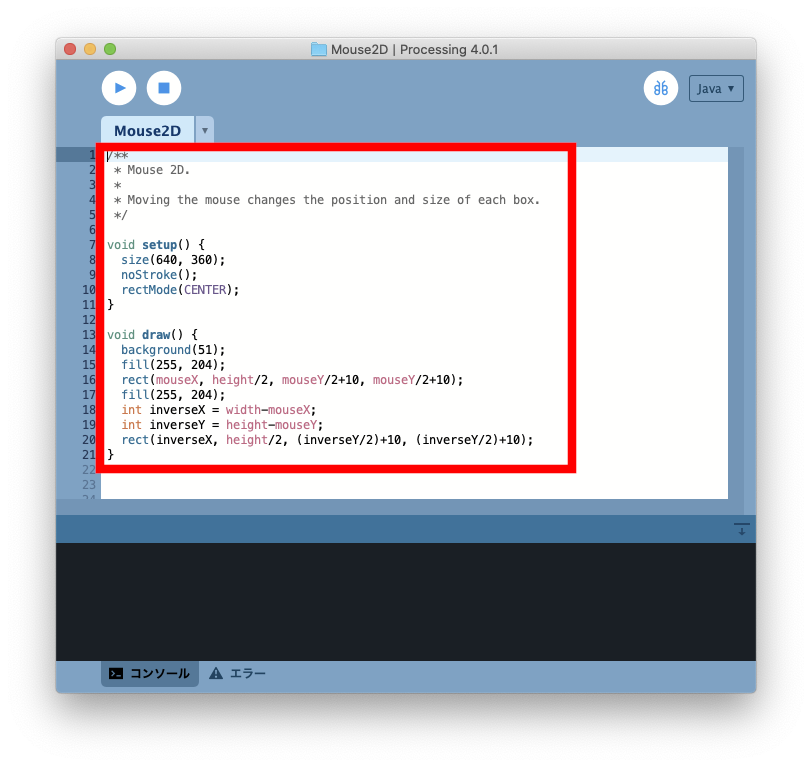
Then, another screen with the code is displayed on the same screen as the blank screen that was displayed earlier.

On this screen, the area circled in red is the “Mouse 2D” code.
In Processing, code is called a “sketch. This is because Processing wants to make the word familiar to artists.
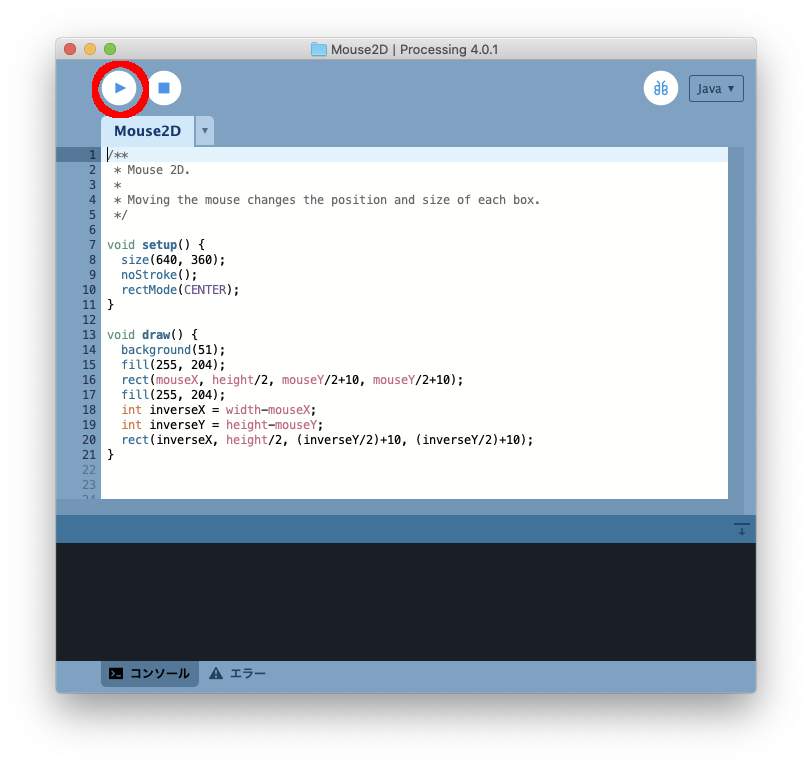
Then, click the “Execute” button in the upper left corner to execute the code. Let’s execute it right away.

A new screen will then open and two rectangles will appear. These two squares change shape according to the movement of the mouse. This is how the program works.

The code written in the previous screen instructs the two rectangles to respond to the mouse.
This is what programming is all about.
If you don’t need a welcome page from now on…
If you don’t need this page in the future, uncheck the “Show this message on startup” checkbox in the lower left corner and it will not appear again.

We will learn programming using Processing in the next article.