Processing distributes the language itself and a development environment (SDK: Software Development Kit) for coding with it, all of which can be downloaded and used free of charge.
Installing Processing is very easy, so let’s give it a try.
Download Processing
Processing is also distributed for Linux, but since it is distributed as a tarball (tarred file) rather than a deb or rpm package, you need to unzip&untar it by yourself. So it can be said that the OS does not manage packages, but in other word you can install it on any distribution.
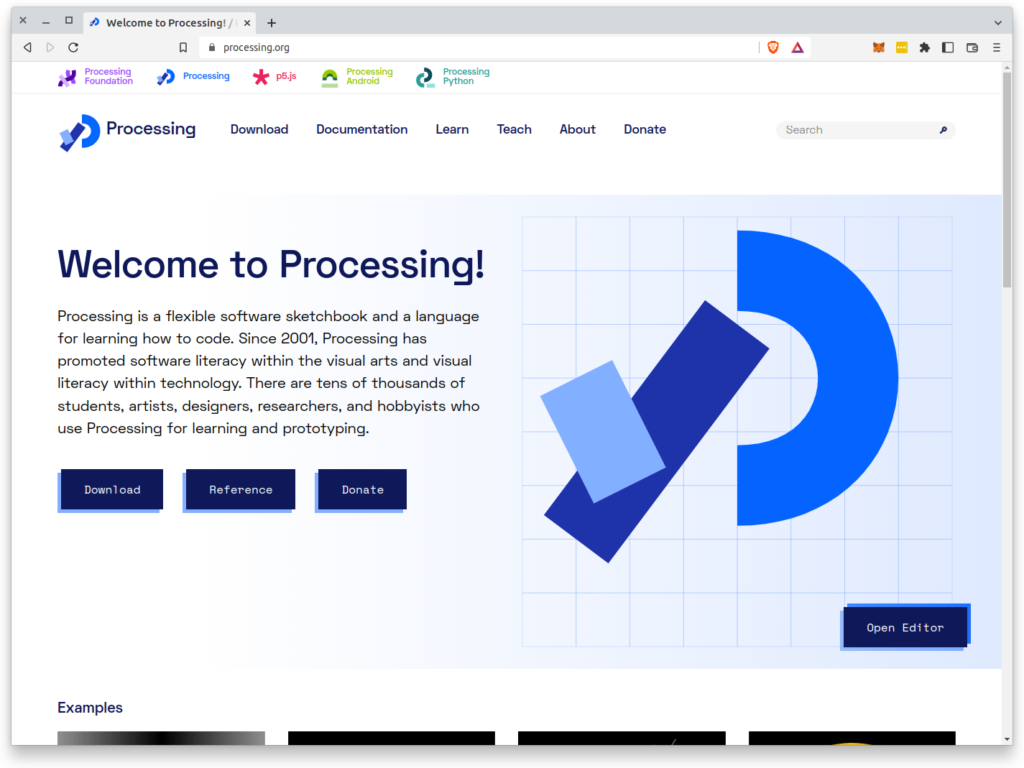
Anyway, open the Processing public site.

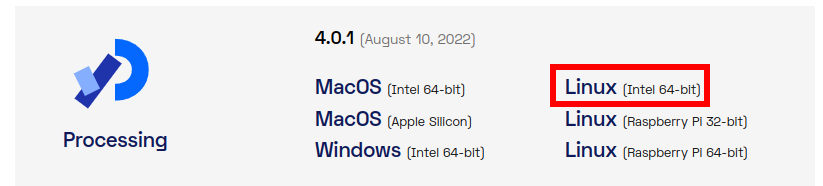
Download the latest version of Processing. Choose Linux (Intel 64-bit) unless you are trying on Raspberry Pi.

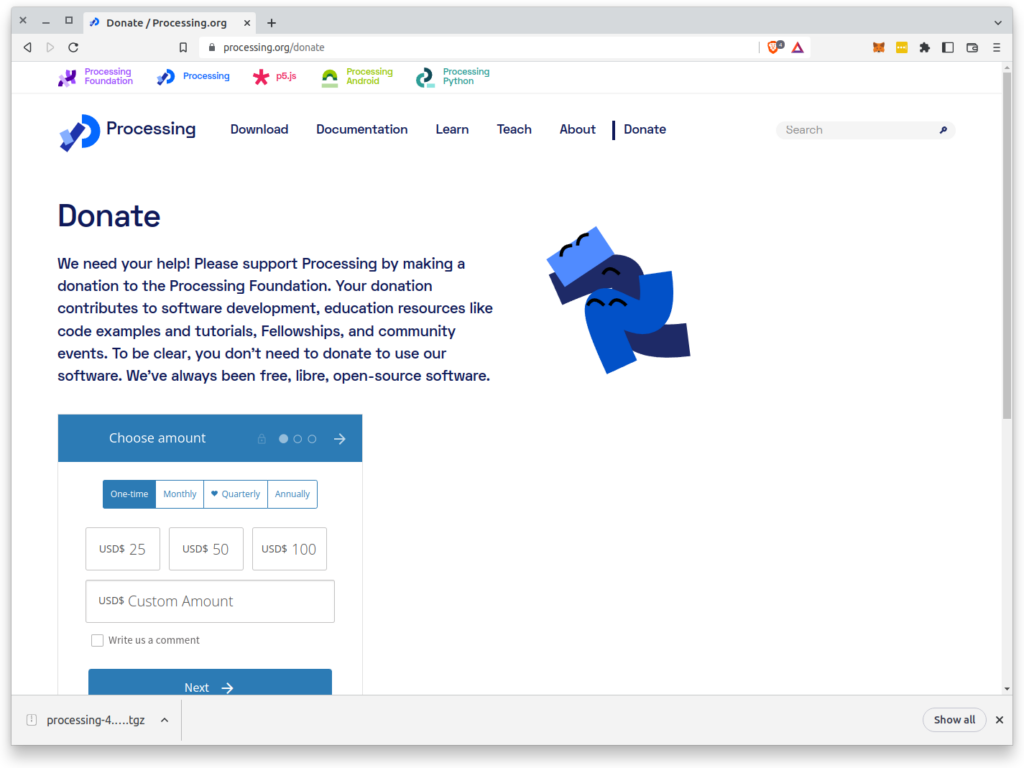
After downloading, a donation screen will appear. Donations are not required here, but if you want to support the Processing Project!

Untar processing-xxx-linux-x64.tgz (“xxx” is the version name. It varies depending on when you downloaded it.) file, which you downloaded.
$ tar vxfz processing-xxx-linux-x64.tgzThen a directory named “processing-xxx” (where “xxx” is the version name) is created directly under the directory where the above command was entered, and the expanded files are displayed as shown below.
processing-xxx/
processing-xxx/tools/
processing-xxx/tools/MovieMaker/
processing-xxx/tools/MovieMaker/tool/
processing-xxx/tools/MovieMaker/tool/ffmpeg
...Note that this file can be executed anywhere, but the entire directory is required (moving/copying only the processing file will not execute it correctly). (Note that moving/copying only the processing file will not execute it correctly.) You can also copy the entire directory after extracting it.
Now it’s time to run!
After the expansion is complete, enter the newly created directory processing-xxx.
$ cd processing-4.0.1In this directory, there is an executable file called “processing. Now you can tipe;
$ ./processingAlso, if you want to use a launcher such as plank, you can create a .desktop file as follows.
[Desktop Entry]
Type=Application
Encoding=UTF-8
Name=Processing
Comment=Processing
Exec= <Full path of the location where the processing directory is located>/processing/processing
Icon= <Full path of the location where the processing directory is located>/processing/lib/icons/pde-128.pngWhen you start processing, you will see the following screen with nothing written on it and a welcome screen.

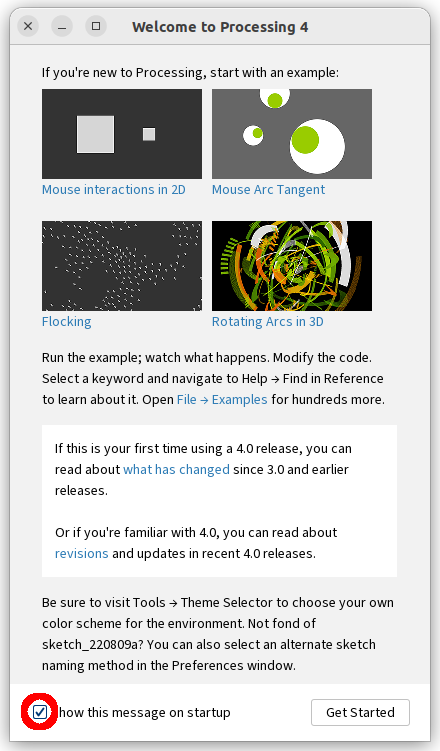
On the Welcome page, there are several sample codes that allow you to try running the pre-prepared sample codes.
Running this sample code will give you an idea of what you can do with Processing.

Let’s try running a sample
Let’s click on an image of interest from the Welcome page. Here, I clicked on “Mouse2D.
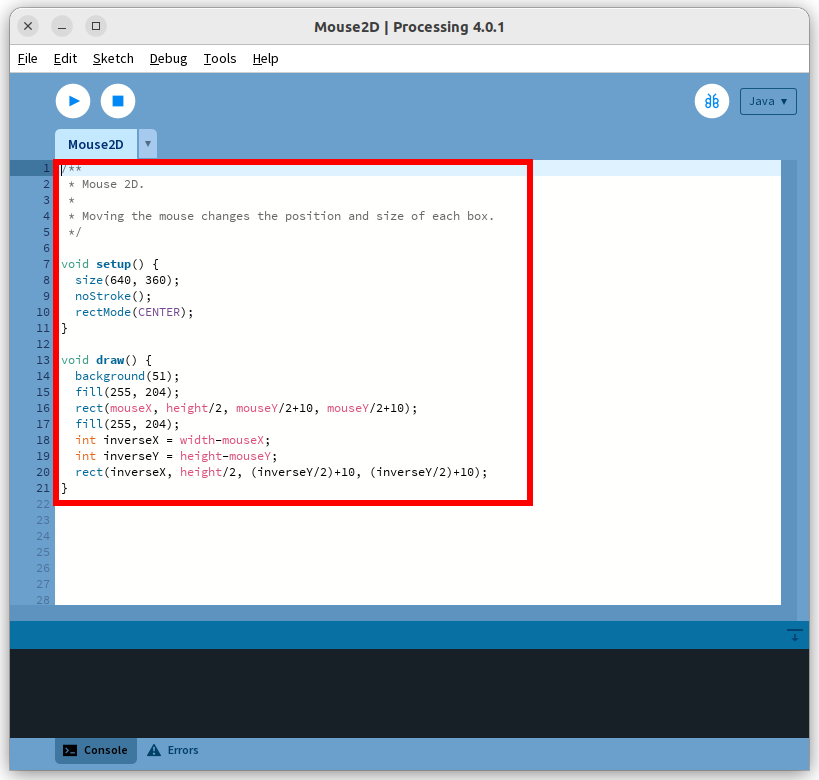
Then, another screen with the code is displayed on the same screen as the blank screen that was displayed earlier.

In this screen, the area in red is the “Mouse2D” code.
In Processing, code is called a “sketch. This is because Processing wants to make the word familiar to artists.
Then, click the “Execute” button in the upper left corner to execute the code. Let’s execute it right away.

A new screen will open and two rectangles will appear. These two rectangles change their shapes according to the movement of the mouse. This is what the program does.

The code written in the previous screen instructs the two rectangles to respond to the mouse.
This is what programming is all about.
If you don’t need the welcome page in the future…
If you don’t need this welcome page in the future, uncheck the “Show this message on startup” checkbox in the lower left corner.

We will learn programming using this Processing in the next issue.